webコンサルタント無料講座・アメブロカスタマイズ方法


右下「画質変更」ボタンでHD画質「1080p」を選択して頂ければ鮮明に見えます。
動画で学ぶ、アメブロ メニューバーの作り方(1)【HD画質】が、上記の映像
アメブロ・メニューバーの作り方「概略」
「ホームページ作り方動画13時間講座のBRAIN」です。
今回は、アメブロ・メニューバーの作り方を解説します。
まずは、アメブロ・メニューバーの作り方の概略を、最初に、サクッと、つかんで下さい。アメブロ・メニューバーの作り方の詳しい解説は、次の「詳しい解説」か、動画を、ご覧ください。
準備
メニュー設置作業前に、コチラを、ご覧頂き、下記作業を行ってください。
1、「CSS編集用デザインへの変更」
2、「CSSのバックアップと、復元方法」
保存と修正
1、「アメブロ メニューバー用・HTML」をコピーし、メモ帳などに保存。
2、「アメブロ メニューバー用・HTML」を、メモ帳上で修正。
3、「アメブロ メニューバー用・CSS」をコピーし、メモ帳などに保存。
4、「アメブロ メニューバー用・CSS」をメモ帳上で修正。
※背景画像が変わるメニューバーを作成したい方は、「3」の作業の前に、「BRAIN」サイトから、メニューバー用画像を、「名前を付けて保存」し、ご自分のブログにアップロード。
貼り付け
1、アメブロ「フリースペース」に、「アメブロ メニューバー用HTML」を貼り付けし、保存。
2、アメブロ「ブログデザインのCSSの編集」記述の一番最後に、「アメブロ メニューバー用CSS」を貼り付けし、保存。
・・・以上で、「アメブロ メニューバー」完成です。
「アメブロ メニューバー用HTML」と「アメブロ メニューバー用CSS」は、下記の詳しい解説の中に、記述しておりますので、コピーして、自由に、ご利用下さい。
アメブロ・メニューバーの作り方「詳しい解説」
メニューバーは、「CSS編集用デザイン」を選択しないと、設置できません。
ですので、テンプレートを使用している方は、「CSS編集用デザイン」に、変更する必要があります。ただ、デザインを、「CSS編集用デザイン」に変更すると、全体のデザインが、リセットされます。
また、すでに「CSS編集用デザイン」を使用されている方は、現時点でのデザインのバックアップを、必ず、作成しておいて下さい。
「やっぱり、元のデザインに、戻したい。」
そういった時に、現時点の「CSS」の、バックアップがあれば、簡単に元に戻せるからです。
現時点の「CSS」の保存方法は、コチラをご覧ください→
さて、いよいよ、メニューバーの作成に、とりかかりましょう。
「HTML」の記述を、作成します。
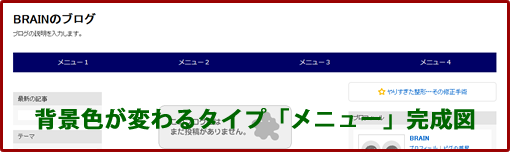
「背景色が変わるタイプ」と「背景画像が変わるタイプ」を用意しました。
お好みの方の「HTML」を、選んで
「選択」→「コピー」
メモ帳などを起動して、そこへ 「ペースト(貼り付け)」
「背景画像が変わるタイプ」
<!--▼▼ここからコピー▼▼-->
<div id="menubox1">
<ul id="navi1">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
</ul></div>
<!--▲▲ここまでコピー▲▲-->
「背景色が変わるタイプ」
<!--▼▼ここからコピー▼▼-->
<div id="menubox2">
<ul id="navi2">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
</ul></div>
<!--▲▲ここまでコピー▲▲-->
「#」マークのところが、メニューのリンク先になります。ですので、「#」を、リンク先のアドレスに変更して下さい。
●例えば、アメブロの「プロフィール」のページに、リンクする場合。
まず、「プロフィール」ページを、表示します。ブラウザの上に表示されている、
ページの「URL」を、「選択」→「コピー」
先ほどの「#」マークのところに、 「ペースト(貼り付け)」
そして、「メニュー1」という文字を、「プロフィール」に変更。
下記のように、変更します。
「背景画像が変わるタイプ」
<!--▼▼ここからコピー▼▼-->
<div id="menubox1">
<ul id="navi1">
<li><a href="http://profile.ameba.jp/●●●/">プロフィール</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
</ul></div>
<!--▲▲ここまでコピー▲▲-->
同様にして、「メニュー2」~「メニュー4」まで、「#」マークと、「メニュー」の文字を、変更して下さい。まだ、リンク先が決まっていない方は、そのままでもOKです。あとから、「#」マークのところを、修正してもらえば、大丈夫です。
ここまで完成したら、この「メモ帳」を「名前をつけて保存」して下さい。
例えば、ファイル名を「menu.txt」といった任意のファイル名で。このファイルの内容は、あとで、アメブロのフリースペースに「ペースト」します。
「CSS」の記述を作成します。
こちらも、「背景色が変わるタイプ」と「背景画像が変わるタイプ」で、先ほど選択された方を、
「選択」→「コピー」
メモ帳などを起動して、そこへ 「ペースト(貼り付け)」
「背景画像が変わるタイプ」
/* ▼▼ここからコピー▼▼ */
/* ■メニューバーブロックの位置調整 */
.skinContentsArea {
position:relative;
padding-top:60px;
}
#menubox1 {
position: absolute;
width: 980px;
top: 0px;
left: 0px;
margin: 0px;
padding: 0px;
z-index: 5;
overflow: hidden;
}
/* ■メニューバーの作成 */
#menubox1 ul#navi1 {
width: 980px;
margin: 0px;
padding: 0px;
list-style-type: none;
}
#menubox1 ul#navi1 li {
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size:13px;
float:left;
display: inline;
}
#menubox1 ul#navi1 li a {
background:url(ここに画像URL) no-repeat;
text-decoration: none;
text-align: center;
display: block;
width:245px;
height:40px;
line-height:40px;
}
#menubox1 ul#navi1 li a:link,
#menubox1 ul#navi1 li a:visited {
background-position: 0px 0px;
color: #FFF;
}
#menubox1 ul#navi1 li a:hover,
#menubox1 ul#navi1 li a:active {
background-position: 0px -40px;
color: #009;
}
/* ▲▲ここまでコピー▲▲ */
「背景色が変わるタイプ」
/* ▼▼ここからコピー▼▼ */
/* ■メニューバーブロックの位置調整 */
.skinContentsArea {
position:relative;
padding-top:60px;
}
#menubox2 {
position: absolute;
width: 980px;
top: 0px;
left: 0px;
margin: 0px;
padding: 0px;
z-index: 5;
overflow: hidden;
}
/*
■メニューバーの作成 */
#menubox2 ul#navi2 {
width: 980px;
margin: 0px;
padding: 0px;
list-style-type: none;
}
#menubox2 ul#navi2 li {
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size:13px;
float:left;
display: inline;
}
#menubox2 ul#navi2 li a {
text-decoration: none;
text-align: center;
display: block;
width:245px;
height:40px;
line-height:40px;
}
#menubox2 ul#navi2 li a:link,
#menubox2 ul#navi2 li a:visited {
background-color:#006;
color: #FFF;
}
#menubox2 ul#navi2 li a:hover,
#menubox2 ul#navi2 li a:active {
background-color:#06F;
color: #FFF;
}
/* ▲▲ここまでコピー▲▲ */
この「メモ帳」を「名前をつけて保存」して下さい。
例えば、ファイル名を「menu-css.txt」といった感じで。
「menu.css」といった拡張子のファイルで保存してもいいのですが、初心者の方は、よく分からないと思いますので、「txt」というメモ帳の拡張子で、いいと思います。
「menu.css」といった拡張子のファイルで保存する場合、cssのバックアップのところで、簡単に、説明していますので、ご覧になってみて下さい。
さて、「menu-css.txt」ファイルの内容は、あとで、アメブロの「現在使用中のブログデザインCSS」の中に、追加で「ペースト」します。
では、「menu-css.txt」を、あなたのブログにあうように修正していきます。
「背景画像が変わるタイプ」を選ばれた方は、下記画像を、
「右クリック」→「名前をつけて保存」して下さい。

保存するときのファイル名は、例えば「menu-navi.gif」
そして、この画像を、アメブロにアップします。
「ブログデザインのCSSの編集」ページで、ブログデザインヘッダ・背景用画像の追加で、画像をアップロードして下さい。そして、この画像のパスと書かれた部分で、その画像の「URL」を 「選択」→「コピー」して、使用します。
もし、ここの画像枠5つを、使いきっている場合は、通常の画像アップでも構いません。「画像フォルダ」で、「画像の追加」というところで、画像をアップして下さい。
その場合、アップした画像を、「記事に追加」をクリックして、記事に貼り付けてみてください。そこで、「HTML表示」に切り替え、前半の部分の「URL」を
<a href="http://stat.ameba.jp/user_images/●●------●●.gif">なら、 http://stat.ameba.jp/user_images/●●------●●.gif、の部分を
「選択」→「コピー」して、使用します。
さて、アメブロに、上記二つの、どちらかの方法で、アップした画像の「URL」 これを、「menu-css.txt」の下記「緑の太文字」部分に「ペースト」します。
#menubox1 ul#navi1 li a {
background:url(ここに画像URL) no-repeat;
text-decoration: none;
text-align: center;
display: block;
width:245px;
height:40px;
line-height:40px;
}
「背景色が変わるタイプ」を選ばれた方は、下記「緑の太文字」の部分を変更することで、お好みの背景色と文字色に変更できます。
#menubox2 ul#navi2 li a:link,
#menubox2 ul#navi2 li a:visited {
background-color:#006;/* メニュー背景色・通常時と訪問済み時 */
color: #FFF; /* リンク文字の色・通常時と訪問済み時 */
}
#menubox2 ul#navi2 li a:hover,
#menubox2 ul#navi2 li a:active {
background-color:#06F;/* メニュー背景色・マウスオーバー時とクリックした時 */
color: #FFF; /*リンク文字の色・マウスオーバー時とクリックした時 */
}
さて、これで、あなたの「menu-css.txt」は、完成です。
最終段階に来ました。アメブロにログインして、修正を行います。
もうちょっとです。頑張ってください。
まず、「menu.txtの内容」を、フリーページに「ペースト」します。
その前に、現時点では、フリーページの位置は、どこでも構いませんが、今後、さらに、リンク文字やバナーなどを追加していくことを考慮して、位置を移動しておきましょう。
アメブロの、「サイドバーの配置設定」ページに移動して下さい。ここで、「フリースペース」を、左上に、移動します。「保存」を押して、デザインを確定します。
ここから、いよいよ、アメブロのフリーページの編集です。
作成した「menu.txt」を開いて下さい。
そして、改行や空白を削除して下さい。改行や空白があると、メニューバーが、綺麗に表示されない場合があります。
この改行や空白を、一瞬で、消す方法もありますが、それは、また・・・ 今回は、地道に、「Delete」「Backspace」などで、削除して下さい。
それがすんだら、「menu-html.txt」の内容を
「右クリック」→「すべて選択」→「コピー」
そして、アメブロの「フリースペース編集」のページで「ペースト」して「保存」
次に、「menu-css.txt」を、アメブロの「css」に追加します。
「menu-css.txt」の内容を
「右クリック」→「すべて選択」→「コピー」
そして、アメブロのページで、
「デザインの変更」→「CSSの編集」で「ブログデザインのCSSの編集」
ここの、現在使用中のブログデザインCSSで、記述の一番下に、移動して、
最後の部分に、先ほどの「menu-css.txt」の内容を「ペースト」→「保存」
さて、ブログを、ご覧になってみて下さい。メニューバーが、表示されていれば、完成です。お疲れ様でした。
なお、この「menu-css.txt」は、 もっと簡略化した記述もできるのですが、初心者の方に、分かりやすくするために、こうした記述になっています。記述方法は、他にも、いろいろあります。
中級・上級者の方、どうぞ、お手柔らかに。m(__)m
なお、「CSS」の意味を、簡単に、下記に記述しておきました。参考までに。
/* ▼▼背景画像が変わるタイプ・ここから▼▼ */
/* ■メニューバーブロックの位置調整 */
.skinContentsArea {
position:relative;
padding-top:60px; /* メニューバーブロックの領域を作成 */
}
#menubox1 {
position: absolute;
/* メニューバーブロックを絶対位置で指定 */
width: 980px; /* メニューバーブロックの横幅 */
top: 0px; /* メニューバーブロック・上からの距離 */
left: 0px; /* メニューバーブロック・左からの距離 */
margin: 0px;
padding: 0px;
z-index: 5; /*
メニューバーブロック・重なり順を指定 */
overflow: hidden; /* フロートした要素の高さを含む対処 */
}
/* ■メニューバーの作成 */
#menubox1 ul#navi1 {
width: 980px; /* メニューバーリスト全体の横幅 */
margin: 0px;
padding: 0px;
list-style-type: none; /* 箇条書きのマークなし */
}
#menubox1 ul#navi1 li {
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;/* メニュー文字のフォント種類 */
font-size:13px; /* メニュー文字の大きさ */
float:left; /* 箇条書きを左へ */
display: inline; /* インライン要素にして、箇条書きを横一列に */
}
#menubox1 ul#navi1 li a {
background:url(ここに画像URL) no-repeat;/* メニューバーの画像と、繰り返しの表示なし */
text-decoration: none; /* リンク文字の下線なし */
text-align: center; /* リンク文字を、メニューバーの中央へ */
display: block; /* リンクを、ブロック要素に */
width:245px; /* メニューバーボタンの横幅 */
height:40px; /* メニューバーボタンの高さ */
line-height:40px /* リンク文字・行の縦幅 */
}
#menubox1 ul#navi1 li a:link,
#menubox1 ul#navi1 li a:visited {
background-position: 0px 0px;/* メニューバーの画像位置・通常時と訪問済み時 */
color: #FFF; /* リンク文字の色・通常時と訪問済み時 */
}
#menubox1 ul#navi1 li a:hover,
#menubox1 ul#navi1 li a:active {
background-position: 0px -40px;/* メニューバーの画像位置・マウスオーバー時とクリックした時 */
color: #009; /* リンク文字の色・マウスオーバー時とクリックした時 */
}
/*▲▲背景画像が変わるタイプ・ここまで▲▲*/
/* ▼▼背景色が変わるタイプ・ここから▼▼ */
/* ■メニューバーブロックの位置調整 */
.skinContentsArea {
position:relative;
padding-top:60px;/* メニューバーブロックの領域を作成 */
}
#menubox2 {
position: absolute; /* メニューバーブロックを絶対位置で指定 */
width: 980px; /* メニューバーブロックの横幅 */
top: 0px; /* メニューバーブロック・上からの距離 */
left: 0px; /* メニューバーブロック・左からの距離 */
margin: 0px;
padding: 0px;
z-index: 5; /* メニューバーブロック・重なり順を指定 */
overflow: hidden; /* フロートした要素の高さを含む対処 */
}
/*
■メニューバーの作成 */
#menubox2 ul#navi2 {
width: 980px; /* メニューバーリスト全体の横幅 */
margin: 0px;
padding: 0px;
list-style-type: none; /* 箇条書きのマークなし */
}
#menubox2 ul#navi2 li {
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;/* メニュー文字のフォント種類 */
font-size:13px; /* メニュー文字の大きさ */
float:left; /* 箇条書きを左へ */
display: inline; /* インライン要素にして、箇条書きを横一列に */
}
#menubox2 ul#navi2 li a {
text-decoration: none; /* リンク文字の下線なし */
text-align: center; /* リンク文字を、メニューバーの中央へ */
display: block; /* リンクを、ブロック要素に */
width:245px; /* メニューバーボタンの横幅 */
height:40px; /* メニューバーボタンの高さ */
line-height:40px /* リンク文字・行の縦幅 */
}
#menubox2 ul#navi2 li a:link,
#menubox2 ul#navi2 li a:visited {
background-color:#006;/* メニューバーの背景色・通常時と訪問済み時 */
color: #FFF; /* リンク文字の色・通常時と訪問済み時 */
}
#menubox2 ul#navi2 li a:hover,
#menubox2 ul#navi2 li a:active {
background-color:#06F;/* メニューバーの背景色・マウスオーバー時とクリックした時 */
color: #FFF; /*リンク文字の色・マウスオーバー時とクリックした時 */
}
/*▲▲背景色が変わるタイプ・ここまで▲▲*/

