ホームページ作成、やってはいけない、ダメなパターンとは?
無料でカンタンにできる「ホームページの仕組み」が、たくさんあります。ですが、誰でもできる!ということは、誰とも差別化できず、勝てない!ということです。
でも、無料のホームページやブログを利用して、ビジネスをしている人達が大勢いると思われた方もあるでしょう。しかし、そうした人達は、実は、htmlとcssを駆使して、できる限りの差別化をしているのです。
そして、結局、無料だけではなく、必ず、きちんと有料のサーバーを借りて、自社(自分)のホームページを持っています。

テンプレートに、文章や画像を入れれば、カンタンに、ホームページができるものが、たくさんありますね。前の項目と同じですが、誰でもできる!ということは、誰とも差別化できず、勝てない!ということです。
そして、テンプレートを利用しても、勝ち組のネットショップは、htmlとcssを編集して、独自のホームページに改良しているのです。

本来、ホームページ作成ソフトは、htmlとcssを習得した人が、作業を効率化するために使用するのが、正しい活用方法なのです。
ホームページ作成ソフトの制作会社の「広告用のキャッチコピー」に踊らされて、誰でもカンタンにできるホームページを作成してしまうと、ソースコードは、メチャクチャなものに、なってしまいます。
そして、どこか、1カ所でも、不具合が発生した時点で、修正不可能なホームページになってしまうのです。ヘルプやサポートに期待しても、結局、その場限りの対症療法で、根本的には、解決しません。

当たり前ですが、ホームページ制作会社は、あなたのビジネスについては、全くの素人です。制作会社にとって、都合のいい「新しい機能」を付加されて、最新の技術に対応したホームページだと、自己満足するだけの事です。
本当に、ネットでのビジネスを考えるなら、ホームページは、自社(自分)で運営するのが当たり前です。あなたの会社(店舗)のビジネスを、一番理解しているのは、社内(店舗内)の人材であるはずだからです。

HTMLとCSSぐらい、本1冊読めばOK!・・と思っていたら、大間違い!
■実は、htmlとcssを、中途半端にしか学んでいない人が大半です。
なぜなら、htmlとcssに関する、全ての知識・技術を1冊にまとめると、膨大なページ数になるため、さまざまな部分をカットした書籍が、大半なのです。その結果、実は、大半の人が、書籍を1~2冊読んで、htmlとcssを、習得した気になっています。
文字の種類や大きさを変えたり、背景画像を変えたりできれば、習得できたと勘違いしているのです。
その程度の知識・技術で、ホームページで勝ち組になる事はできません。制作会社はもちろん、自社運営のホームページでさえ、すでに、かなり高いレベルのホームページを制作しています。
誰でも、カンタンに習得できるレベルでは、話にならないのです。ビジネスで、ホームページを活用したいのなら、遠回りに見えますが、htmlとcssだけは、基礎から応用まで、じっくり学習する必要があるのです。
■まず、htmlとcssを、きちんと学習すると、ガラリと変わる事
- 無料ブログや無料ホームページ、ASPサービスのネットショップで、編集できる部分が多くなります。
- 無料のテキストエディタと無料の転送ソフトなどで、ホームページを、いくつでも作成できます。
- ホームページの維持費は、「数百円/月のサーバー代」と「数千円/年のドメイン代」だけ。
- ホームページ作成で、好きなところに、自由に、画像や文章を配置できるようになります。
- 画像が表示されないとか、不具合が起きた時に、自分で修正できるようになります。
- SEO対策(検索サイトでの上位表示)も、ほとんどの場合、自分でできるようになります。
ただ、正直なところ、ビジネスで通用するレベルのhtmlとcssを、独学で習得しようとすると、ものすごく時間がかかります。
■本格的に習得するなら、次の3つの条件を満たすのが、最も効率的です。
- htmlとcssの、さまざまな意味を、基礎から応用まで、きちんと、まとめた解説書があること。
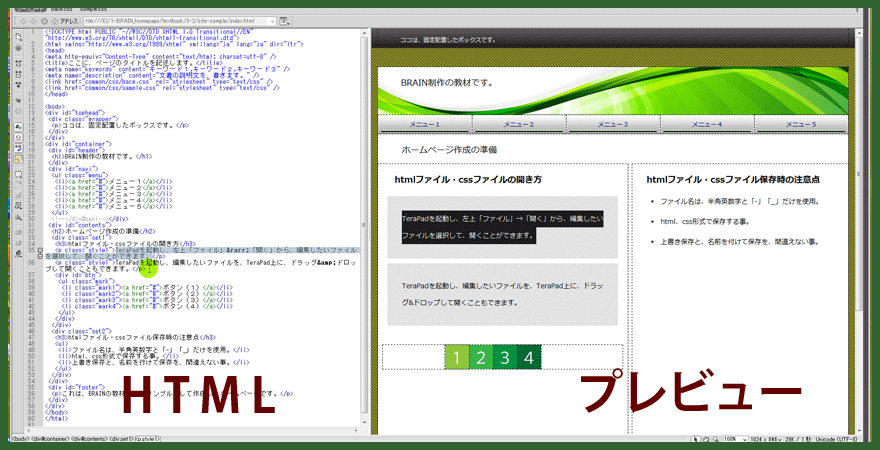
- htmlとcssの、記述の変化を、実際のパソコン画面で見ながら、確認できること。
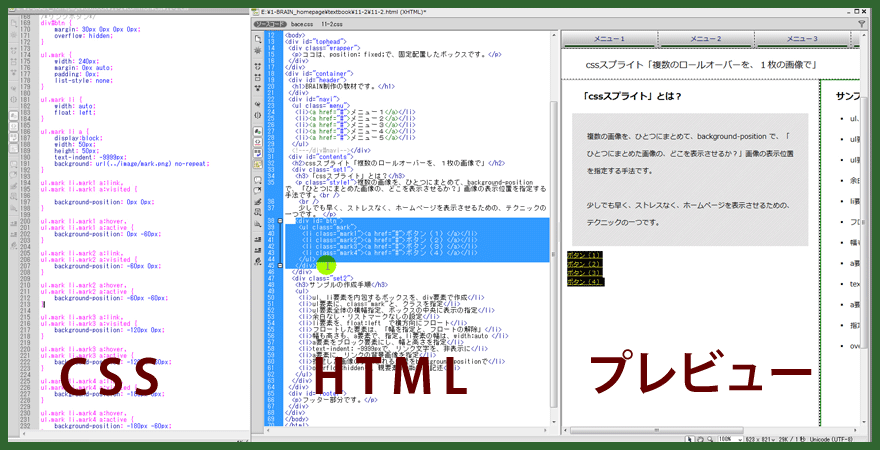
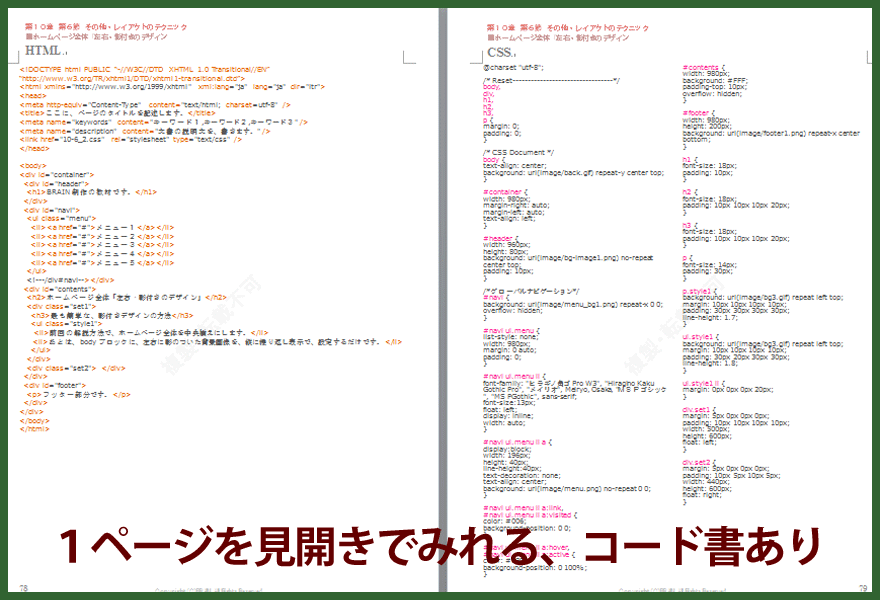
- htmlとcssの、全体像をつかむため、ソースコード全体を、左右で、一度に見比べることができること。
この3つの条件を、兼ね備え、ビジネスで通用するレベルを、学べるようにしたのが「ホームページ作り方(htmlとcss)動画13時間講座」です。
ホームページ作り方・HTMLとCSS動画13時間講座、5つの特長




動画だからこそ、HTMLとCSSの関係性が、しっかり、わかります。
- htmlでの記述箇所が、ブラウザで見た時、どこの表示になるのか?
- htmlやcssの記述の、どこを、どう変えれば、どのように表示が変わるのか?
- 基礎しか理解していない人が、思うように、編集できない理由は、どこなのか?
動きを見て、確認できるので、理解するのが早くなります。htmlとcssのソースコードの動画だけではなく、解説図でも説明しているので、しっかり理解できます。
ネット上の動画講座もありますが、毎回、ネットにつながる環境でないと学習できないのは不便です。また、次の項目でお話しする事ですが、動画だけで、習得できるはずがありません。

動画だけだと、覚える事や、意味を深く考える事ができません。特に、初心者は、htmlとcssの記述だけをみて解説されても、本当に、自分自身で記述したり、その意味を紐解くレベルまで、内容を理解できません。
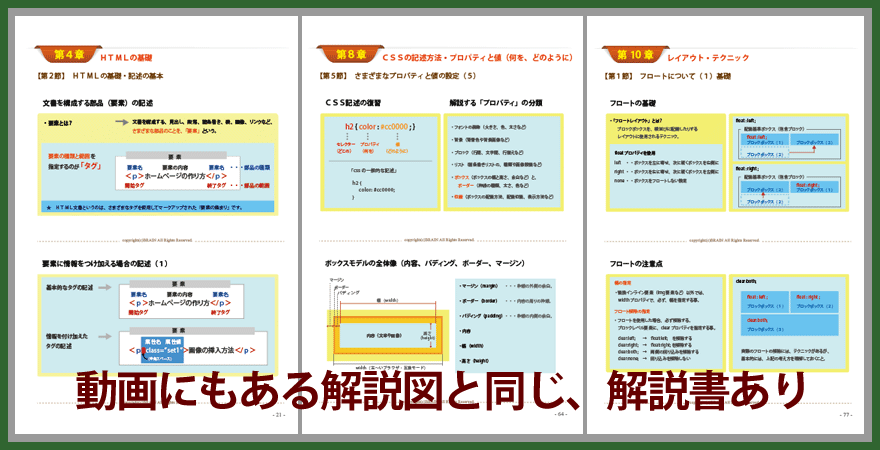
また、ちょっと忘れた部分を調べるのに、いつも、動画を、見返さなければならないのは面倒です。ですので、各章・各節・各項目ごとに、要点を「図形式」にまとめた「解説書」もあります。動画のブルーレイ教材の中で使用している解説図と同じなので、解説書を見るだけでも、じっくり学習する事ができます。

HTMLとCSSの関連する部分を、しっかり理解するには、両方を何度も見比べる必要があります。ですから、あちこち、ページをめくらなければならない書籍では、理解するのが大変です。
各章・各節・各項目で解説するホームページ、まるごと1ページ全部のHTMLとCSSを、見開きで確認できる「コード書」もありますので、わかりやすさ抜群です。

知識ゼロから、商用ホームページを作る事ができるレベルまで、解説しています。動画では、解説図で解説した後、実際のHTMLとCSSコードの動きを、ご覧頂いて解説しています。
つまり、HTMLとCSSコードの動きだけでは、わかりにくい部分を、解説図でも、ありえないぐらい徹底的に、やさしく、詳しく解説しています。
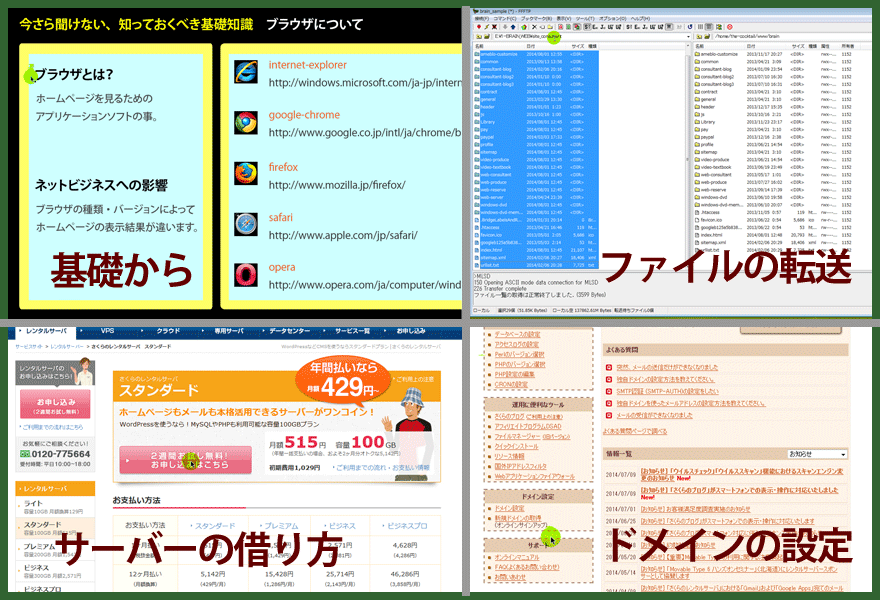
また、無料ソフトを使用する場合のソフトの設定、レンタルサーバーの借り方、ホームページのファイルのアップ方法、ドメインの取得から設定方法、画像編集の基礎など、かゆいところに手の届く、親切な解説で、知識ゼロから、必ず、ホームページを公開できるようになります。

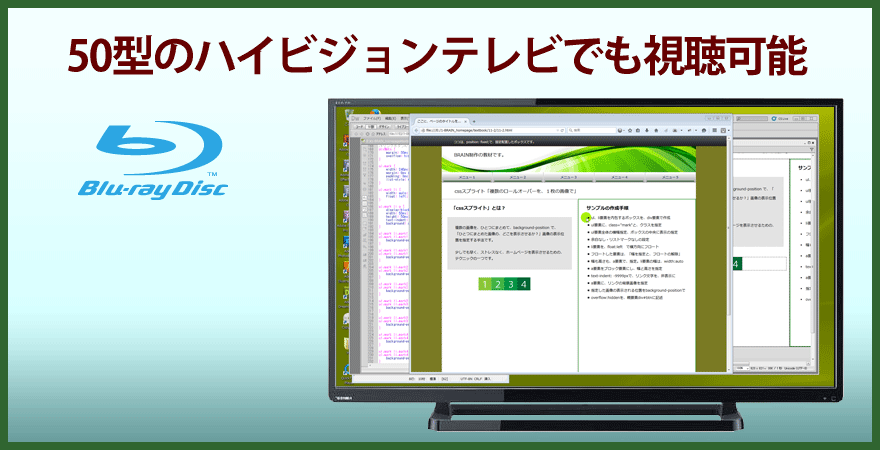
ブルーレイ教材ですので、50型のハイビジョンテレビ(1920×1080)でも、見る事ができます。他の媒体では、弱点があるので、ブルーレイで作成したのです。※テレビでご覧頂く場合、明るさとコントラストなどの調整をして下さい。教材の性質上、解説図の輝度や色調を強めにしています。
- DVD教材がダメな理由
DVDの場合、ハイビジョンに対応していません。容量が小さいメディアなので、大画面では、細かい部分が、綺麗に表示できないのです。 - パソコン用DVD教材がダメな理由
パソコンにインストールしないと見れない教材は、パソコンに、不具合を起こす可能性があります。また、教材の動画を見ながら、作業をするのは、パソコンに、負荷を与えることにもなります。 - スマフォ用教材がダメな理由
はっきり言って、スマフォの小さい画面では、ホームページ全体のコードを見渡すことはできませんし、本気で習得することなど、不可能です。
ホームページ作り方・HTMLとCSS動画13時間講座「目次」
ホームページ作り方講座「基礎編+HTML編」

第1章 知識ゼロから、ホームページの基礎を理解
「第1節」今さら聞けない、知っておくべき基礎知識
- OSとは?
- ブラウザについて
- インターネットと、ホームページ
「第2節」さまざまなホームページ作成の方法
- ホームページ作成の方法で、考えるべきこと
- ビジネスで活用するなら、この順番で制作すべし
「第3節」クラウド、CMSについて
- クラウドと、CMS
「第4節」簡単ホームページ作成の落とし穴など知っておくべき事
- 「誰でもできる、簡単ホームページ作成」の、落とし穴
- ホームページとブログの違いと、活用法
第2章 SEO対策(検索上位表示)についての基礎
「第1節」SEO対策(検索上位表示)について
- SEO対策だけに必死になっても、無駄な理由
- SEO対策として、必ず、調べておかなければならない事
「第2節」これだけは押さえておくべき、正統派のSEO対策
- ホームページ作成の初期に、行っておくべきSEO対策
- 時間をかけて行わなければならないSEO対策
第3章 ホームページ作成の準備
「第1節」ホームページの全体像を作成
- テーマと概略図の作成
- 文章と画像の準備
「第2節」ホームページ作成に、最低限必要なもの
- アプリケーションソフトの準備
- ソフトの、ダウンロードとインストール
- ソフトの、設定と補足
「第3節」ホームページ作成直前の準備と、作成工程
- 作成直前の準備(ファイルの種類の表示・保存フォルダの作成)
- 作成工程の流れ(ファイルの作成・保存・表示の確認)
- 作成工程の効率化と注意点(ファイルの編集・保存・確認の作業効率化と、注意点)
第4章 HTMLの基礎
「第1節」HTMLについて
- 「HTML」とは、そもそも、何?
- 「マークアップ」とは?
「第2節」HTMLの基礎・記述の基本
- 文書を構成する部品(要素)の記述
- 要素に情報をつけ加える場合の記述
- 記述の基本ルール・・・文字と構造
- 記述の例外
「第3節」HTMLの基礎・要注意の記述(1)
- 要素の分類に、要注意・ブロックレベル要素とインラインレベル要素
- 特殊なインラインレベル要素に、要注意
「第4節」HTMLの基礎・要注意の記述(2)
- ブラウザでうまく表示されない文字や記号の記述に、要注意
第5章 HTMLの記述・ページ作成
「第1節」全体構造
- 文書型宣言と、必ず必要な「3つのタグ」
「第2節」ブラウザに表示されない領域の記述・1行目~<html>
- 1行目の記述の解説前に、htmlの歴史と経緯
- 1行目の記述「文書型宣言」
- <html>タグの記述「属性」
- HTMLのバージョンによる「文書型宣言と、html属性の記述」
「第3節」ブラウザに表示されない領域の記述・<head>領域
- 最低限必要な、3つの記述
- 文字コードの指定
- タイトルの指定
- 文書の付加情報
「第4節」ブラウザに表示される領域・<body>領域(1)
- コメントの記述について
- 見出しタグ
- 文章のタグ
- 強調タグ
- リストタグ
- よく使うけど、よく分からない要素
「第5節」ブラウザに表示される領域・<body>領域(2)
- リンクや画像のタグ解説の前に(1)属性の復習
- リンクや画像のタグ解説の前に(2)絶対パスと相対パス
- 画像タグ
- リンクタグ
「第6節」ブラウザに表示される領域・<body>領域(3)
- テーブルタグ・基本的な表記
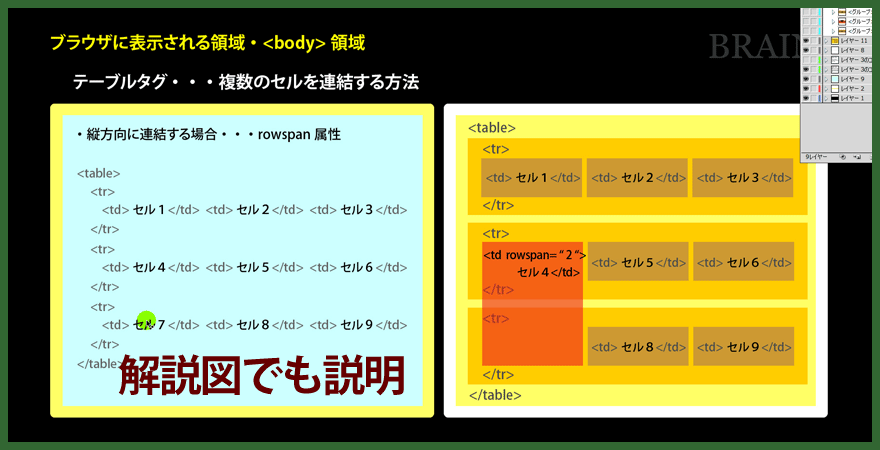
- テーブルタグ・行や列の連結(複数のセルを連結する方法)
ホームページ作り方講座「CSS前編」

第6章 CSS(スタイルシート)の基礎
「第1節」CSS(スタイルシート)について
- CSSとは?
- CSSをHTMLに適用する方法
「第2節」CSS(スタイルシート)の記述の基礎
- CSSの基本ルールセット
- CSS、コメントアウトの記述方法
第7章 CSSの記述方法・セレクター
「第1節」セレクターの記述の前に
- セレクターを特定する方法
- 特定に使う「ID属性と、Class属性」
- 複数の「ID属性と、Class属性」
「第2節」セレクターの記述(1)基本ルール
- 5つの基本ルール
「第3節」セレクターの記述(2)特殊なルール
- 「疑似クラス」
- 「疑似要素」
「第4節」セレクターの記述の補足(1)子孫セレクター
- HTMLの親子関係
- CSS・プロパティの継承の有無
- 「子孫セレクター」について
「第5節」セレクターの記述の補足(2)優先順位は?
- CSS適用の優先順位
第8章 CSSの記述方法・プロパティと値
「第1節」さまざまなプロパティと値の設定(1)
- フォントの装飾(大きさ、色、太さなど)
- それぞれの具体例
「第2節」さまざまなプロパティと値の設定(2)
- 背景(背景色や背景画像など)
- それぞれの具体例
「第3節」さまざまなプロパティと値の設定(3)
- ブロック(行間、文字間、行揃えなど)
- それぞれの具体例
「第4節」さまざまなプロパティと値の設定(4)
- リスト(箇条書きリストの、種類や画像設置など)
- それぞれの具体例
「第5節」さまざまなプロパティと値の設定(5)
- ボックスモデルの全体像(内容、パディング、ボーダー、マージン)
- 余白(マージン、パディング)
- 枠線の種類、太さ、色(ボーダー)
- 幅と高さ(ウィズ、ハイト)
- 回り込みによる配置(フロート)
- それぞれの具体例
「第6節」さまざまなプロパティと値の設定(6)
- 位置(ボックスの配置方法、配置位置)
- 位置(表示方法)
- それぞれの具体例
第9章 レイアウト「ボックスの配置」
「第1節」ボックスの配置
- ボックスの復習と、注意点
- 配置の基準となるボックスと、要素ボックスの配置
- (余談)難しい専門用語による解説だと・・・
「第2節」ボックスの配置の注意点(1)displayプロパティ
- displayプロパティによる配置の変更
「第3節」ボックスの配置の注意点(2)・マージンの相殺
- ブロックボックスの「マージン」の相殺
ホームページ作り方講座「CSS後編+公開編」

第10章 レイアウト・テクニック
「第1節」フロートについて(1)基礎
- フロートの基礎
- フロートの注意点
- フロートの基本配置ルール
「第2節」フロートについて(2)解除
- フロートの解除方法(1)
- フロートの解除方法(2)
「第3節」フロートについて(3)具体例
- 横並びのグローバルナビゲーションの作成
「第4節」ポジションプロパティについて
- ポジションプロパティの基礎
- ポジションプロパティの具体例(1)
- ポジションプロパティの具体例(2)
- absoluteのレイアウトで、特に注意する点
「第5節」要素の重なり「z-index」について
- 重ね順の基礎
- 重ね順の具体例
「第6節」その他・レイアウトのテクニック
- ホームページ全体「中央揃え」
- ホームページ全体「左右・影付きのデザイン」
第11章 HTML・CSSに関する補足
「第1節」テーブルでの、CSSの記述
- テーブルやセルの大きさ、文字サイズ、枠線
- セルの隙間を調整
- テーブルやセルの背景色・背景画像
- セル内の余白、文字の表示位置
- 文章の折り返し
- 空白類文字の扱いと、改行の処理
- それぞれの具体例
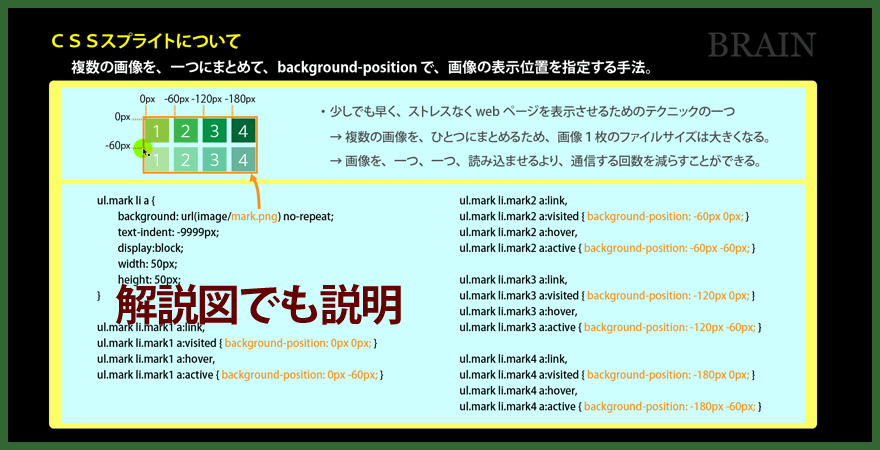
「第2節」cssスプライトについて
- 「cssスプライト」とは?
- 「cssスプライト」の具体例
「第3節」ブラウザごとの違いを、最初に修正する方法
- 「リセットcss」について
第12章 ホームページの公開
「第1節」サーバーの準備
- レンタルサーバーが必要な理由と種類
「第2節」有料レンタルサーバー
- レンタルサーバーの借り方・具体例
「第3節」ドメインについて
- ドメインの取得
- ドメイン取得方法の具体例
- ドメインの設定方法
「第4節」ホームページの公開について
- 通信手段とソフトウェア
- ホームページの公開・FTPソフト
第13章 画像編集の基礎
「第1節」画像編集ソフト
- 画像の作成・編集は、グラフィックソフトを使用
「第2節」ホームページ用の画像形式
- webで使用できる画像の形式は?
「第3節」画像編集前に、基礎的な事
- 画像データの分類
- ソフトや、画像形式の使い分け
- カラーモード
- 画像の解像度
「第4節」画像編集・ペイント使用
- 大きさの調整(リサイズ、トリミング)
- 文字の挿入と、図形入力
ホームページ作り方・HTMLとCSS動画13時間講座、返品や注意点
■各教材の1枚目のDISKを視聴後、返品OK
ホームページ作り方・HTMLとCSS動画13時間講座は、「基礎編+HTML編」「CSS前編」「CSS後編+公開編」に分かれています。各教材の1枚目を、ご覧頂き、内容に納得いかなければ、商品到着後7日間以内であれば、返品可能です。つまり、ブルーレイ3枚を、無料で見る事ができる!という事です。
返品可能な場合とは?
- 基礎編+HTML編、DISK,1を視聴後、返品可能です。
- CSS前編、DISK,4を視聴後、返品可能です。
- CSS後編+公開編、DISK,8を視聴後、返品可能です。
返品に応じられない場合とは?
- 基礎編+HTML編、DISK,2、3を開封後は返品不可です。
- CSS前編、DISK,5、6、7を開封後は返品不可です。
- CSS後編+公開編、DISK,9、10、11を開封後は返品不可です。

■ご利用上の注意点ついて
公開、転売、転用、複写、複製禁止
ホームページ作り方・HTMLとCSS動画13時間講座のブルーレイ教材や解説書の、あらゆる内容の一切の無断での、公開、転売、転用、複写、複製を禁じます。全ての内容は、日本の著作権法及び国際条約によって保護を受けています。当方からの文書による許諾を得ずに、いかなる方法においても無断で、公開、転売、転用、複写、複製する事は禁じられています。なお、無断で、公開、転売、転用、複写、複製などが、発見された場合、理由の如何を問わず、無条件で法的手段を取らせて頂きますのでご了承下さい。
動作環境や視聴上の注意点
ホームページ作り方・HTMLとCSS動画13時間講座のブルーレイ教材は、全てのパソコンや、BDプレーヤーでの動作を保証するものではありません。もちろん、当方では、数台のパソコン、数種類のBD再生ソフト、数台のBDプレーヤーなどで、正常な作動を確認しております。従って、ご購入後、できれば、BDをご覧いただける環境を整えて下さい。特に、パソコンのBDドライブなどでは、部品の劣化で、読み取りできなくなったり、再生が停止する場合などもございますので、他のパソコンや、BDプレーヤーでの動作を、必ず、ご確認下さい。
また、教材の性質上、解説図の輝度や色調を強めにしていますので、ハイビジョンテレビでご覧頂く場合、必ず、明るさやコントラストなどを下げるなど、調整をしてから、ご覧下さい。

ホームページ作り方・HTMLとCSS動画13時間講座、価格と支払方法
■ありえない低価格
ホームページ作り方・HTMLとCSS動画13時間講座は、通常では、ありえない低価格でご提供させて頂いています。なぜなら、これまで、ネットから多大な恩恵を受けたことに感謝し、その恩返しの意味があるからです。
ブルーレイ・1枚、約3,300円
- 基礎編+HTML編、11,800円。
- CSS前編、 16,800円。
- CSS後編+公開編、16,800円。
- 全編セット購入なら、36,800円。
(ブルーレイ1枚、約3,300円。解説書もあります。)